Tag: Design
Hier ist es nun, unser BIG THING der DesignBlogs: eine ganz eigene HOME-Seite, oder auch HOMEPAGE.
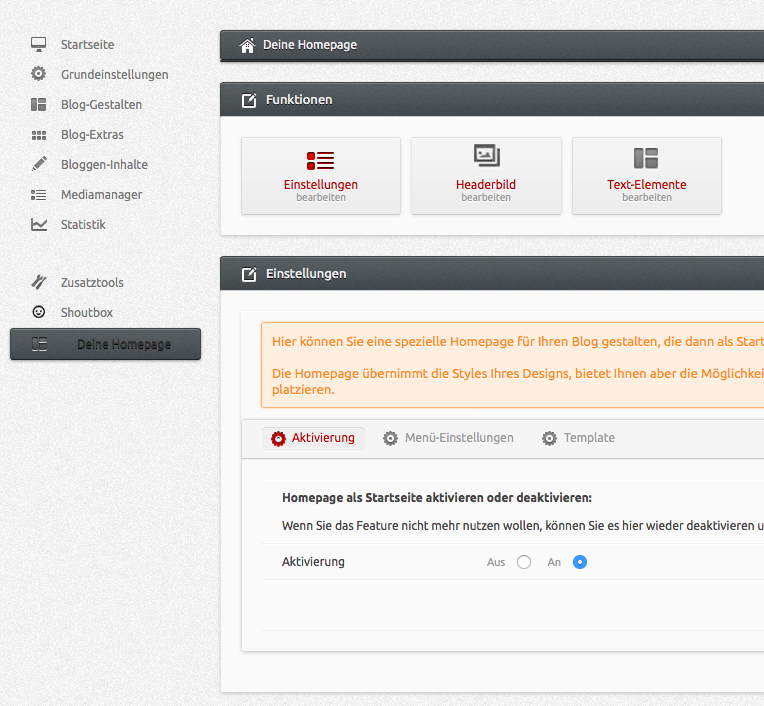
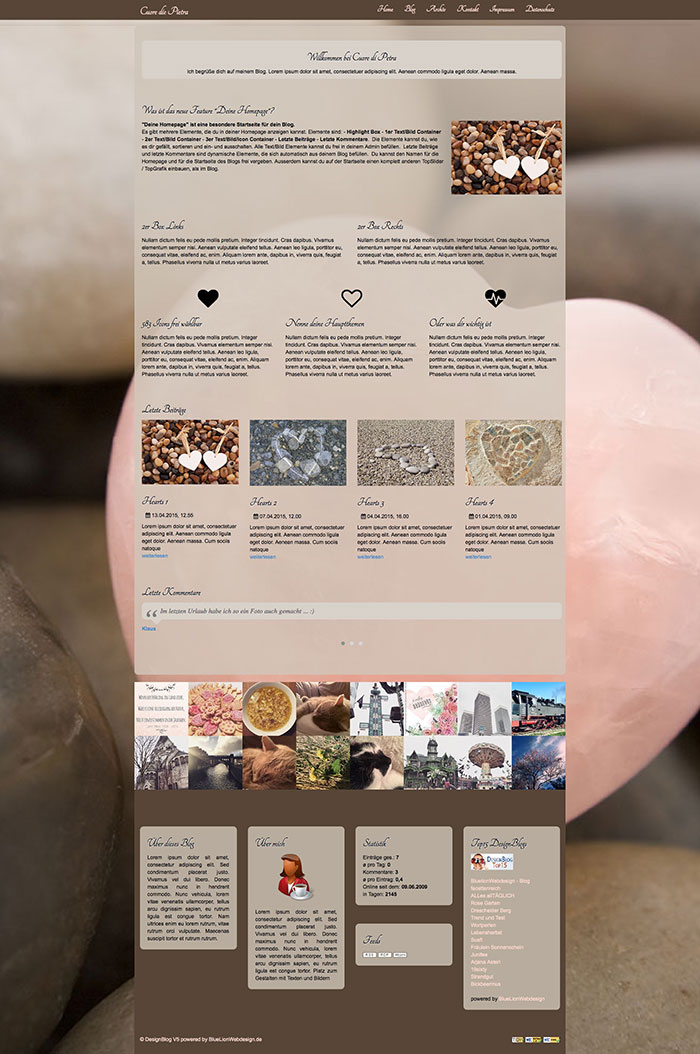
"Deine Homepage" ist eine besondere Startseite für dein Blog.
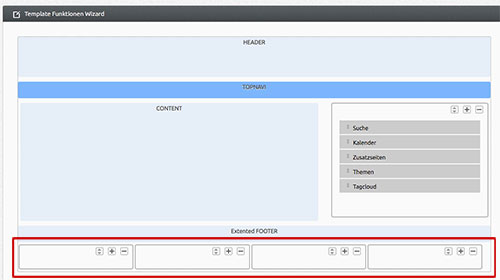
Es gibt mehrere Elemente, die du in deiner Homepage anzeigen kannst. Elemente sind: - Highlight Box - 1er Text/Bild Container - 2er Text/Bild Container - 3er Text/Bild/Icon Container - Letzte Beiträge - Letzte Kommentare. Die Elemente kannst du, wie es dir gefällt, sortieren und ein- und ausschalten. Alle Text/Bild Elemente kannst du frei in deinem Admin befüllen. Letzte Beiträge und letzte Kommentare sind dynamische Elemente, die sich automatisch aus deinem Blog befüllen. Du kannst den Namen für die Homepage und für die Startseite des Blogs frei vergeben (die Titel für die Navigation) Ausserdem kannst du auf der Startseite einen komplett anderen TopSlider / TopGrafik einbauen, als im Blog.
Da wir aktuell noch diverse Tests durchführen, kann das neue Feature erst zum >> Ende der Woche<< in den Blogs aufgeschalten werden. Vorbestellungen (E-Mail-Link) werden entgegen genommen.
Wie schon angekündigt, werden wir die Freischaltung gegen eine einmalige Gebühr vornehmen: 19,95 Euro // keine weiteren Kosten.
Wir hoffen, es gefällt euch und der ein oder andere mag dieses tolle Feature für sich nutzen.
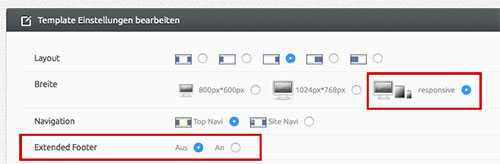
Wichtig: "Meine Homepage" kann nur in Verbindung mit der Layouteinstellung "Responsive" genutzt werden.


BLW 13.04.2015, 17.06 | (0/0) Kommentare | TB | PL

BLW 29.01.2015, 11.19 | (2/0) Kommentare (RSS) | TB | PL



06.01.2015, 14.14 | (1/0) Kommentare (RSS) | TB | PL